Mi objetivo, era conseguir mostrar los enlaces de mis redes sociales favoritas, de una forma parecida a como las muestra el plugin Monarch.
Esto es, que se mantuvieran fijas en la página según vas haciendo scroll sobre ella, y en una posición que no resulte molesta para la lectura de la misma.
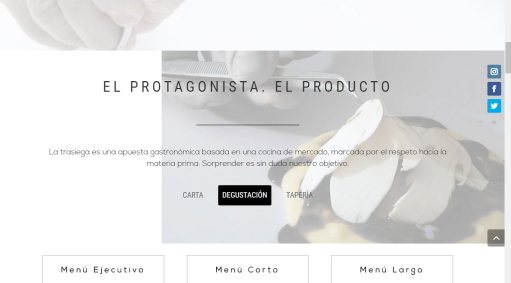
El resultado final ha sido este:

Como podéis observar, los iconos de mis redes sociales se encuentran en lado derecho de la pantalla, y en la misma línea que el botón de subir al principio de la página.
Con lo que consigo que estén siempre visibles pero no sean molestos a la hora de leer el contenido de la página web.
Este efecto se consigue utilizando únicamente el constructor de divi y agregando un poco de css.
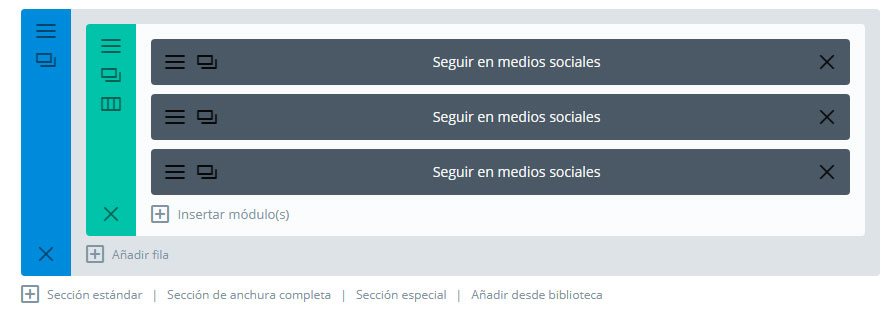
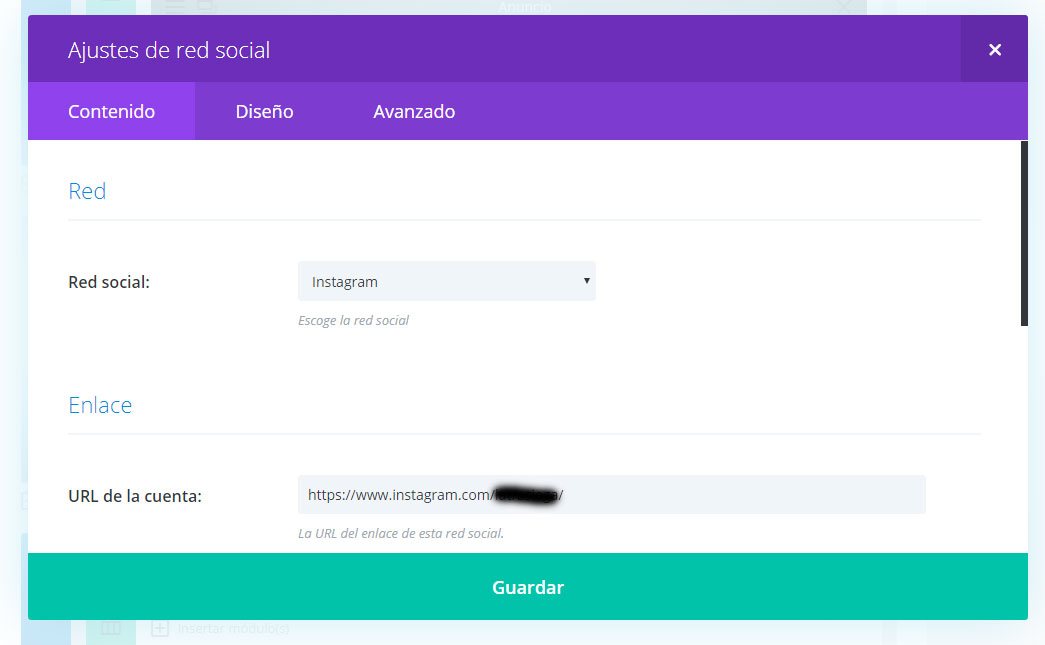
Os explico cómo hacerlo. Pero si no queréis complicaros la vida, podéis bajaros el modulo y colocarlo en la página en la que queráis utilizarlo.
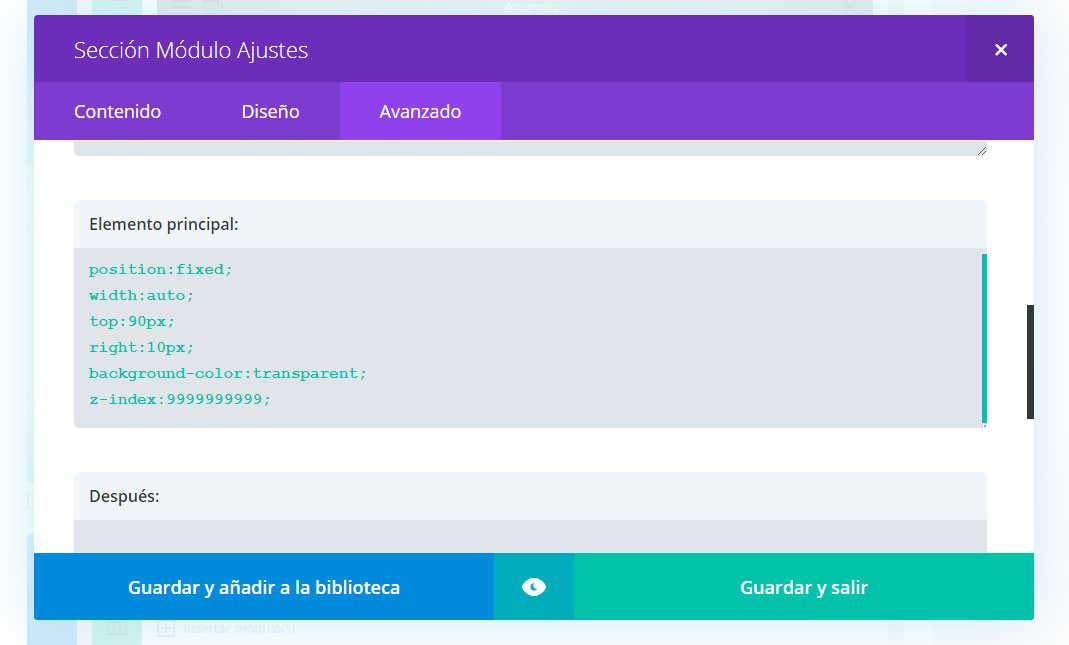
Abrimos los ajustes del módulo y en la pestaña avanzado añadimos el siguiente css en el elemento principal:
position:fixed;
width:auto;
top:90px;
right:10px;
background-color:transparent;
z-index:9999999999;



Esto es todo. Espero que os resulte útil y os ayude a mostrar vuestras redes sociales de una forma diferente.
Un saludo y hasta la próxima.

